When you’re creating text in Photoshop, sometimes the best looking fonts still don’t get you where you want to go. Fortunately, there are a lot of text warping capabilities built right into the text engine in Photoshop.
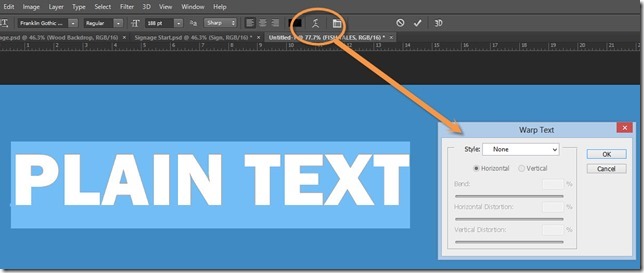
Let’s take a look at what we can do, and we’ll start with this rather ordinary “plain text.” With the text selected, we can click the Warp Text icon in the toolbar, and bring up the Warp Text dialogue box:
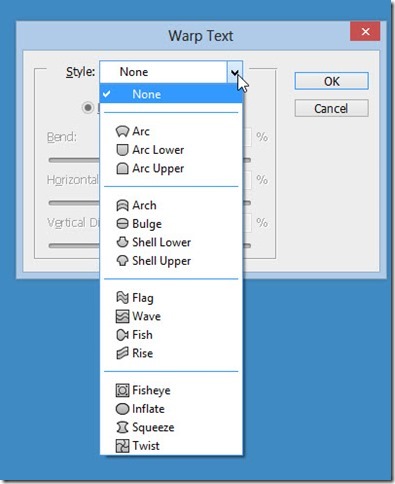
As you can see, the Style defaults to None – the text is not warped at all. However, if we drop the Style list down, we can see that there are quite a number of different options available to us, for our warping pleasure:
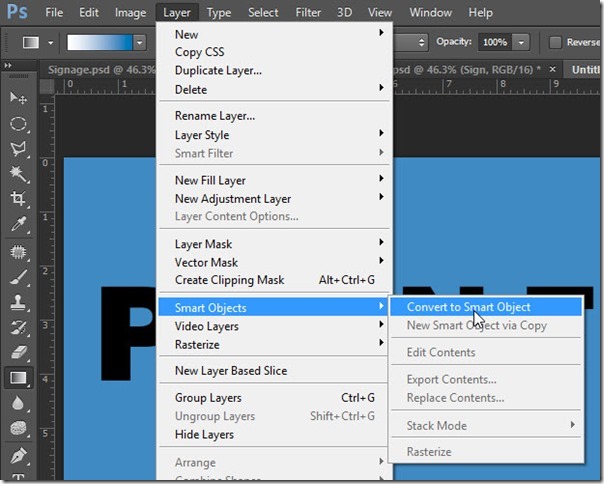
Now, that is quite a list to choose from! We’re going to look at an example of each one of these styles. However, before we get started looking at the possibilities in this list, it is worth noting that, sometimes, the predefined warp styles still won’t get you where you need to go. At that point, you can concert your text layer to a Smart Object by selecting it in the Layers panel, and choosing Layer > Smart Object > Convert to Smart Object.
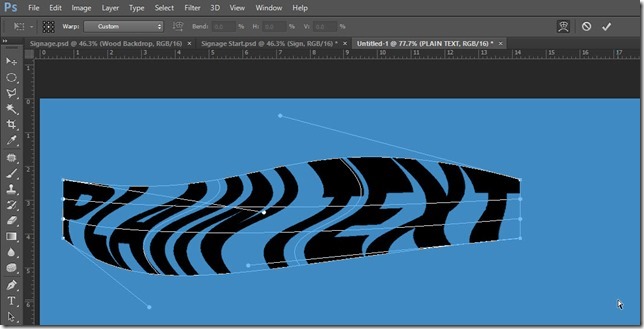
Once you’ve converted your text to a Smart Object, you can use the Edit > Free Transform command, then click the Warp icon in the toolbar, and you have Photoshop’s full warp capability (and our plain text is no longer quite so plain:
NOTE: If you are subscribed to the Creative Cloud, you could even use the Liquify filter as a Smart Filter on your text, and retain the text edit capability within the Smart Object.
Now, let’s go ahead and take a look at the options in the text warp panel. You can get some interesting effects, and playing with the sliders can be lots of fun. These examples are just representative ideas to get you going, by using the sliders and experimenting you can come up with many other ideas:
Arc
Arc Lower
Arc Upper
Arch
Bulge
Shell Lower
Shell Upper
Flag
Wave
Fish
Rise
Fisheye
Inflate
Squeeze
Twist
As you can see, there is quite a bit that you can do with the Warp Text feature in Photoshop, and for many projects, you may not have to resort to a free transform and warp or to Liquify. The Warp Text feature allows you to:
- Retain live and editable text
- Adjust the effect with sliders
- Save, close and reopen the file, and return to Text Warp with the settings and sliders intact and available for further edits.
Give it a try on your next project!